
자주 사용되는 TAG
1. <html>
웹페이지의 <html>로 시작하여 </html>로 끝난다.
<!DOCTYPE>은 문서 유형을 지정해줌으로서, 웹 브라우저가 페이지를 어떻게 해석해야 하는지 알려주는 요소이다.
예시- <!DOCTYPE html> : 이 페이지를 html로 해석하시오.
2. <head>
웹 페이지의 정보, 문서에서 사용할 외부 파일들을 링크할 때 사용됩니다.
<title>, <meta> 등이 있습니다.
3. <body>
브라우저에 실제롤 표시되는 내용을 나타냅니다.
4. <title>
문서의 제목
<title>안의 내용이 웹브라우저의 제목 표시줄에 표시됩니다. 페이지를 방문하는 방문자나 검색엔진은 제목 표시줄의 제목을 보고 내용을 예측하기 때문에 알맞는 제목을 넣어줘야 합니다.
5. <meta>
문자 인코딩 및 문서 키워드와 요약정보를 나타냅니다.
예시-<meta charset="UTF-8"> : 웹 페이지의 문자 인코딩 방식을 UTF-8로 지정하세요.
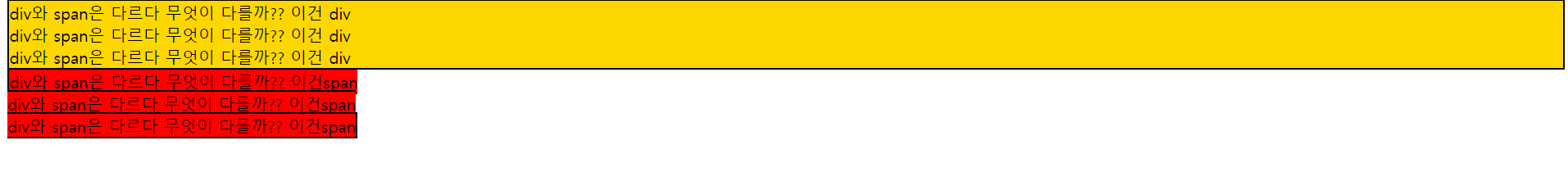
6. <div>
아무런 의미는 없으나, 묶어줘야하는 상황이 생기면 사용되어집니다.
7. <span>
div와 마찬가지로 아무런 의미는 없으나, 줄바꿈이 되지 않습니다.
★div는 정해져있는 영역 전체를 감싸게 되나, span은 줄단위로 영역을 감싸게 되어 범위가 달라진다.


8. <a>
anchor(닻)의 약어, 웹 페이지나 외부 사이트를 연결합니다.
<a href="contents"> 간단한 내용 </a>
다른 문서나 사이트를 연결해주는 것을 하이퍼링크나 링크라고 합니다. 이 링크를 만들 때 <a>를 사용합니다.
링크로 사용할 텍스트나 이미지를 <a>로 묶어주고 href(hypertext reference)속성을 이용하여 연결할 웹페이지의 이름이나 웹사이트 주소를 넣어주면 됩니다.
★href="#" 은 링크역할만 하도록 만들어 진 것입니다. null link라고 부름.
*<a>에서 사용할 수 있는 값
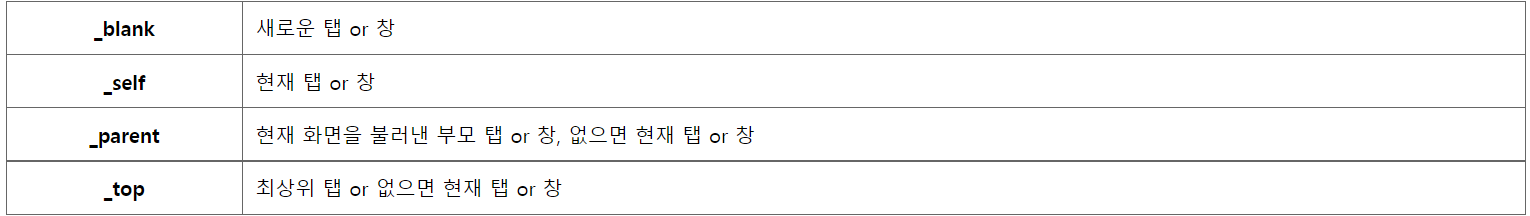
- target : 새 창 or 새 탭에서 링크를 열 떄 사용함.

- title : 링크의 툴팁을 표시 (마우스를 올리면 나오는 설명)
<a href="contents" title="링크 내용에 대한 내용>
- id : 같은 페이지 안에서 이동할 때 사용
1 . 이동하고 싶은 위치마다 id 속성을 이용하여 앵커를 만듭니다. (각각 다른 이름으로 지정해야 정상작동합니다.)
<a id ="앵커이름">내용</a>
2. 이름 붙여놓은 앵커들을 다시 <a>의 href속성으로 연결
<a href="앵커이름">내용</a>
9. <script>
실행 가능한 코드를 웹페이지에 포함시키거나 참조하기 위해서 사용한다.
보통 javascript 코드를 넣는다.
10. <link>
외부 파일을 연결할때 사용됩니다.
예시-<link href="외부 css파일 경로" rel="stylesheet" type="text/css">
rel="stylesheet"는 연결할 파일이 stylesheet라는 의미입니다.
type="text/css"는 스타일시트 코드가 텍스트 파일로 된 css 유형이라는 의미입니다.
*css를 사용할 때 <link>와<style> cjdk
<link>의 경우 외부 css파일을 연결할때 사용되어지고, <style>은 css설정을 같은 웹 페이지 안에서 정의할 사용되어집니다.
11. <img>
이미지 삽입 <img src="이미지 경로">
웹 페이지에 이미지를 넣을 때 사용합니다. <img>태그 하나당 1개의 이미지를 삽입할 수 있습니다.
src속성(source)을 사용해서 이미지의 경로를 지정해야 합니다.
- 이미지를 직접 다운로드 한 뒤, 파일 경로를 삽입하는 방법
- 다른 웹페이지의 이미지 주소를 복사해서 삽입하는 방법

12. <p>
사용하면 내용 앞뒤로 빈 줄이 생기면서 단락이 생깁니다. (block level 태그)
<br>은 단독으로 사용가능하지만, <p>는 필히 </p>로 닫아주어야 합니다.
13. <li>
<ul>태그와 <ol>안에서 각 항목을 나열하기 위해서 사용됩니다. (list)

14. <ul>
unordered list, 순서가 없는 list, 순서가 없기 때문에 글자 앞에 ●같은 불릿이 붙습니다.
(제거 가능합니다. list-style: none;)
14-1. <ol>
ordered list, 순서가 있는 list <ul>과 달리 앞에 기호가 아닌 숫자나 영문 순서가 들어갑니다.
<ul>과 다르게 사용할 수 있는 속성들이 5가지 정도 있습니다.
A.

B. start : 중간부터 시작해야 할 때 이속성을 사용합니다.
C. reversed : 역순으로 할 때 사용합니다.
15. <style>
스타일 정보를 정의할 때 사용하는 태그, <head>와 </head> 사이에 정의한다.
16. <br>
줄 바꿈
<br>태그가 삽입된 위치에서만 줄이 바뀌어진다.
(닫는 태그는 필요치 않으며, <p>태그와 다르게 단독으로 사용가능하다.)
17. <hn>
제목 <h1> ~ <h6>까지 있습니다. <h1>이 글자가 제일 크고, <h6>으로 갈수록 크기가 작아집니다.
다른 태그들을 사용하여<hn>과 똑같아 보이게 만드는 방법도 있으나, <hn>를 사용한다는 것은 해당 내용이 제목이 된다는정보를 주는것이기 떄문에 다른 내용과 구별하여 사용해야 합니다.
18. <input>
form의 요소중 하나입니다. 사용자가 정보를 입력하는 부분을 만들때 사용합니다.
type에 따라 어떤 형식으로 정보를 받을지 결정됩니다. id값을 통해서 서로 구분할 수도 있습니다.
<input type="유형" 속성="속성 값">
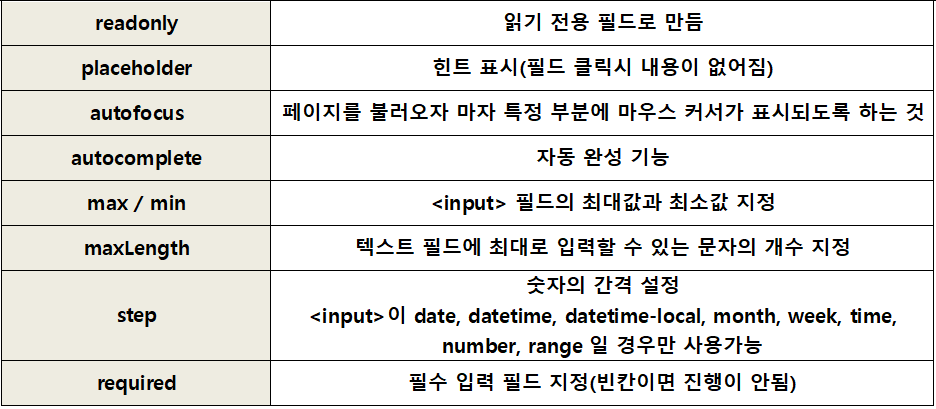
A. <input>의 속성

B. <input>의 type속성에서의 사용 가능한 유형
| 키워드 | 설명 |
| hidden | 서버로 보내는 값들을 보내는 필드 (사용자에게는 보이지 않음) |
| text | 한 줄짜리 텍스트를 입력할 수 있는 텍스트 상자 |
| search | 검색상자 |
| tel | 전화번호 입력 필드 |
| url | url 주소를 입력 필드 |
| 메일주소 입력 필드 | |
| password | 비밀번호 입력 필드 |
| number | 숫자를 조절할 수 있는 화살표 |
| range | 숫자를 조절할 수 있는 슬라이드 막대 |
| color | 색상표 |
| checkbox | 체크박스 (2개이상 선택가능) |
| radio | 라디오 버튼 (1개만 선택 가능) |
| datetime | 국제 표준시(UTC)로 설정된 날짜와 시간(연, 월, 일, 시, 분, 초, 분할 초) |
| datetime-local | 사용자가 있는 지역을 기준으로 한 날짜와 시간(연, 월, 일, 시, 분, 초, 분할 초) |
| date | 사용자 지역을 기준으로 한 날짜(연, 월) |
| month | 사용자 지역을 기준으로 한 날짜(연, 월) |
| week | 사용자 지역을 기준으로 한 날짜(연, 주) |
| time | 사용자 지역을 기준으로 한 시간(시, 분, 초, 분할 초) |
| button | 버튼 |
| file | 파일을 첨부할 수 있는 버튼 |
| submit | 서버전송 버튼 |
| image | submit 버튼 대신 사용할 이미지 |
| reset | 리셋 버튼 |
19. <form>
form의 요소((<input>등)가 여러개일 경우 <ul>을 이용하여 묶어주기도 한다.
<fieldset>을 사용하여 form 요소들을 보기 쉽게 그룹으로 묶어줄 수도 있다.
<legend>는 <fieldset>으로 나누어진 구역에 제목을 붙일 떄 사용한다.
- * form 태그의 속성
| method | 전송 방식 선택 1) get : 256~4096 byte 까지만 전송 가능 2) post : 입력 내용의 길이에 제한 X |
| name | form을 식별하기 위한 이름 |
| action | form을 전송할 서버 쪽의 script 파일을 지정 |
| target | action에서 지정한 script 파일을 현재 창이 아닌 다른 위치에 열도록 지정 |
20. <iframe>
외부 페이지 삽입 <iframe src="삽입할 페이지 주소" [속성="속성 값"]> </iframe>
웹 페이지 안에 다른 웹페이지를 삽입할 떄 사용된다. 속성을 이용해서 원하는 형태로 표시 가능하다.
| width | 너비 (픽셀) |
| height | 높이 (픽셀) |
| name | 프레임의 이름 |
| seamless | 테두리 없애기, 속성값 없이 seamless라고 사용한다. |
| src | 프레임에 표시할 페이지의 주소를 지정합니다. |
21. <nav>
문서 연결 링크 - 같은 사이트 안의 페이지나 다른 사이트의 페이지로 연결하는 링크를 말한다.
위치에 영향을 받지 않기 떄문에 <header>나 <footer>, 또는 <aside>에 포함시키거나 따로 사용이 가능하다.
22. <strong>
중요한 내용 강조 - 웹 페이지의 내용 중 강조하고 싶은 부분이 있을 때 사용되어진다.
| <strong> | 내용의 강조를 위해 진하게 표시하는 경우 사용 |
| <b> | 의미 없이 진하게 표시할 때 |
| <em> | 내용의 강조를 위해 기울임 꼴로 표시하는 경우 사용 |
| <i> | 의미 없이 기울임 꼴로 표시하는 경우 |
23. <footer>
제작 정보와 저작권 정보 + <address>
사이트 제작자 정보, 연락처 정보
실제 우편 주소를 넣는 태그는 아니지만 웹사이트와 관련된 주소를 넣을때 사용.
24. <header>
제목지정
<head>와 <header>는 다름
<head> : <title>이나, <meta> 등의 웹 페이지 정보가 들어감. 1번밖에 사용하지 못함.
<header>: 문서에서 여러번 사용 가능
25. <button>
버튼 - form 요소중 하나, 페이지에 버튼을 넣고 form을 전송하거나 reset 할 때 사용
<input type="button"> 해서 만들어도 된다. (<button>은 컨텐츠가 포함 가능하여 시각적 효과를 줌)
| submit | form 제출 <button type="submit"> 전송 </button> |
| reset | form 리셋 <button type="reset">다시쓰기</button> |
| button | 버튼의 형태만 만든다. 눌리거나 했을때 다른 동작을 하려면 따로 함수를 연결해야함 |
26. <i>
italic, 기울임 <i>로 묶인 내용을 기울임 꼴로 표시한다.
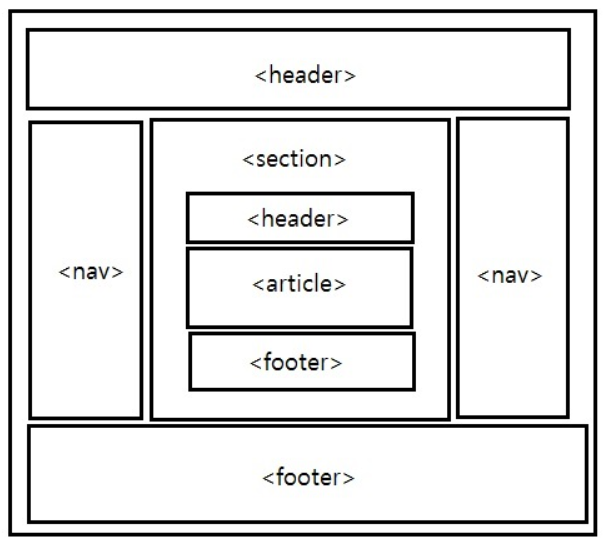
27. 시멘틱 태그(semantic tag)
사람이 이해하기 쉽도록 태그의 이름만 보고도 역할이나 위치를 알 수 있도록 (의미가 통하는, semantic) 만든 태그입니다.

Semantic tag가 사용된 HTML의 문서 구조 (사이트마다 상이함)
헤더(header) : 사이트의 제목과 로고, 검색 창 등이 위치
콘텐츠(contents) : 웹 페이지와 내용들이 위치
사이드바(side bar) : 본문 외의 내용들이 위치
푸터(footer) : 저작권 정보와 제작자 정보 등이 위치
28. 주석
사람이 보기 위해서 만든 내용
웹 브라우저가 해석하지 않는 부분이다. 또한 해석되지 않기 떄문에 웹 페이지에도 나오지 않으며, 다른사람에게 설명을 하기 위해 적어 놓는 경우가 많다.
- html의 주석 : <!--주석내용-->
- css의 주석 : /*주석 내용*/
29. <b>
진하게, 22.에서 설명했다 참고하자.
30. <aside>
본문 이외의 내용 - 블로그의 양 옆 광고나 링크 같은 사이드바를 표시할 떄 사용한다.
필수요소가 아니기 떄문에 필요한 경우 사용
<section>: 맥락에 따라 주제별로 컨텐츠를 묶을 떄 사용
<article>: 독립된 내용의 실제 컨텐츠 내용들을 넣을 때 사용
<article>은 실제 내용들이 들어가고, <section>은 header와 section, footer와 구분하기 위한 기능으로 사용함.
'컴퓨터관련' 카테고리의 다른 글
| HTML 클릭시 특정 위치로 이동 (0) | 2022.08.20 |
|---|---|
| 구글 크롬 linkclump 확장 프로그램 이용하여 사이트 한 번에 여러개 열기 (0) | 2022.08.17 |
| [문제풀이]4-2 마무리 문제 (0) | 2022.07.22 |
| [문제풀이]4-1 마무리 문제 (0) | 2022.07.22 |
| HTML코드를 있는 그대로 보이게 해주는 태그 (pre, xmp) (0) | 2022.07.22 |