앞에서 적어본 기본구조를 생각하면서 웹 문서를 만들어 보겠습니다. 비주얼 스튜디오 코드에서 오타 없이 소스를 정확히 입력하는 방법을 알아보고, 라이브 서버를 확장해서 작성한 소스를 즉시 웹 브라우저에서 확인하는 방법을 알아봅시다.
비주얼 스튜디오 코드에서 새로운 HTML 파일 만들기
1. 폴더 선택하기
비주얼 스튜디오 코드를 열면 왼쪽 탐색창에 작업폴더가 나옵니다. 그 중 새파일을 만들 폴더를 선택합니다. (이전에 만들었던 code라는 폴더로 하겠습니다.)

2. 새 파일 만들기
code 폴더를 선택한 상태에서 폴더위에 마우스 포인터를 가져가면 폴더명 옆에 아이콘 4개가 나타납니다. 그중에서 가장 왼쪽에 있는 새파일을 클릭하세요.
이렇게 하면 현재 선택한 폴더 안에서 새 파일을 만듭니다. 새 파일을 만들기 전에 폴더를 선택하는 것을 잊지마세요.
3. 새 파일 이름 입력하기
폴더명 아래에 빈칸이 생기면서 새로운 파일의 이름을 입력할 수 있는 상태가 됩니다. 새로운 파일의 이름을 welcome.html 이라고 입력한 후 Enter를 누르면 새 파일을 만드는 동시에 저장할 수 있습니다. (필히 확장자 넣어주어야 합니다. html)

4. 새 파일 확인하기
이제 HTML 소스 코드를 작성할 수 있는 새 파일이 오른쪽 편집창에 열렸습니다. 위 사진처럼 현재 작업중인 welcome.html 파일이 탭으로 나타나는데 그 탭 위에 마우스 포인터를 가져다 놓으면 저장경로를 확인할 수 있습니다.
5. 문서 유형 지정하기
웹 문서의 첫 번째 줄에는 반드시 <!DOCTYPE html>태그처럼 문서 유형을 지정하는 소스를 넣어야합니다. 먼저 비주얼 스튜디오 코드의 편집창에서 첫 번째 줄에 '<'를 입력해 보세요. 그러면 '<'다음에 입력할 수 있는 여러 내용이 자동으로 표시됩니다. 그 다음에 '!(느낌표)'를 입력하면 !DOCTYPE 항목이 선택됩니다. 이 상태로 그대로 Enter를 누르면 , 첫번째 줄에 들어갈 DOCTYPE 소스가 자동으로 완성되어집니다. 이처럼 비주얼 스튜디오 코드는 태그 앞부분만 입력하면 태그 전체를 자동으로 입력해주는 좋은 기능을 가지고 있습니다.
6. <html>태그 입력하기
웹 문서의 시작과 끝은 각각 <html>과 </html>태그로 표시해야 합니다. 비주얼 스튜디오 코드의 경우 <html>을 입력하면 자동으로 </html>태그가 생성되게 됩니다. 이제부터 <html>태그 다음줄인 3행부터 소스를 채워 나가면 됩니다.

7. 사용하는 언어 지정하기
<html>태그 안에 사용하는 언어를 지정해보도록 하겠습니다. html 다음에 한칸 여백을 만들고 'lan'을 입력하면 자동완성 흰트로 lang가 나옵니다. 이 상태에서 Enter키를 눌러주세요. 여기에서 'ko'를 입력하면 언어지정이 끝납니다. 비주얼 스튜디오 코드에서는 태그 속성 중 앞의 몇 글자만 입력하면 자동 완성 흰트가 표시되어지기 때문에 소스를 입력하기도 편하고 오타도 줄일 수 있게 됩니다.

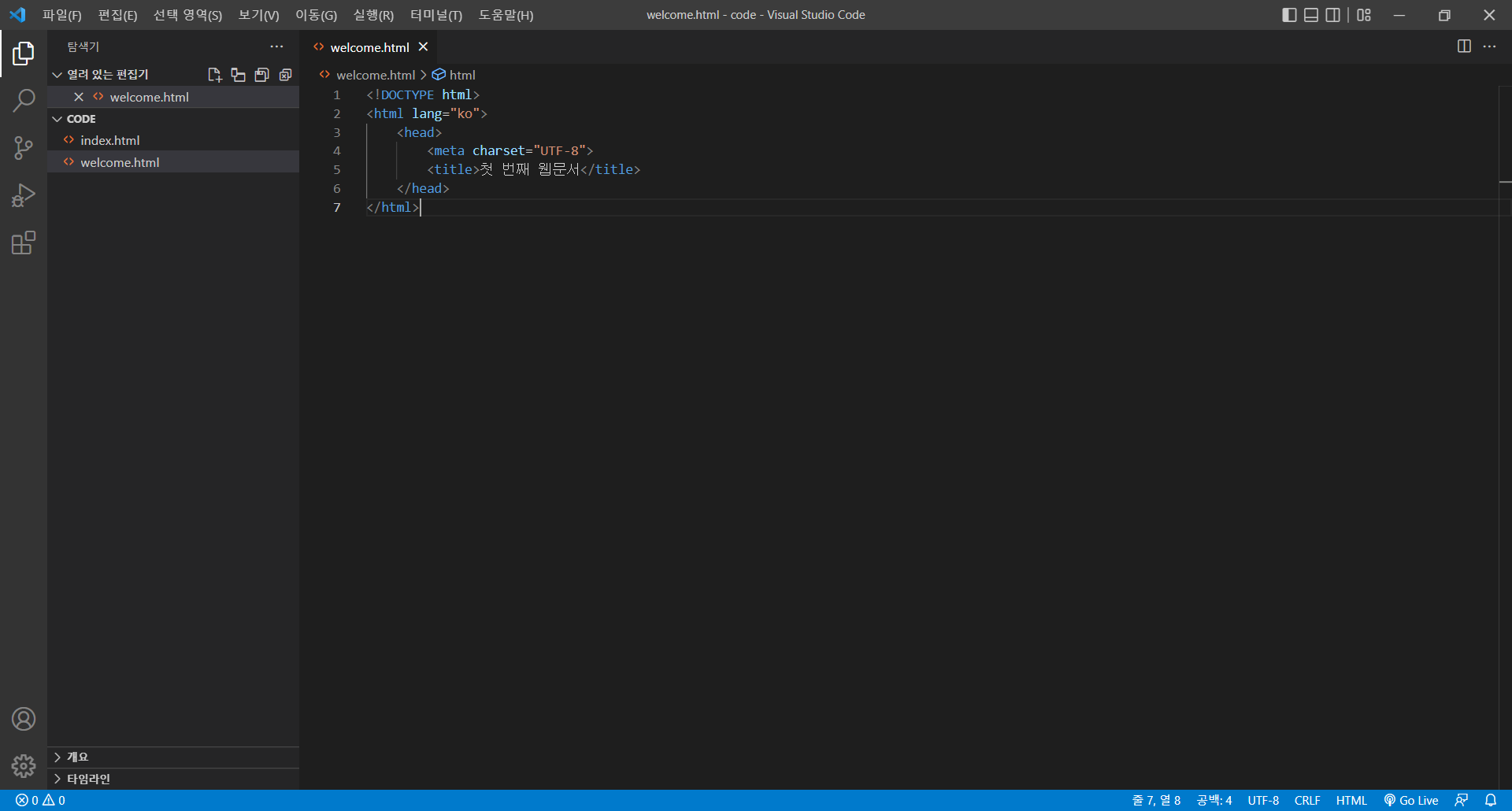
8. <head>, <meta>, <title> 태그 입력하기
HTML 문서의 기본 구조는 크게 <head>태그와 <body>태그로 나뉩니다. <html>태그 다음 줄에 '<head>'를 입력해보세요 그러면 </head>태그가 자동으로 생성됩니다. 그리고 Enter를 눌러 <head>와 </head>태그 사이에 빈 줄을 만듭니다. 지금부터 이곳에 들어갈 내용을 입력해보겠습니다.
<head>와 </head>태그 사이에 문자 세트와 문서 제목을 입력해야 합니다. <meta>태그와 <title>태그도 입력해보세요. (제가 먼저 아래에 캡쳐를 해놓겠습니다. <meta>태그는 문자 세트를 지정하고, <title>태그는 웹 문서의 제목을 입력합니다. 이 웹문서의 인코딩 형식은 UTF-8이고 제목은 '첫 번째 웹문서' 입니다.

9. <body>태그와 <h1>태그 입력하기
웹 문서 내용이 들어갈 <body>태그를 입력해 보겠습니다. <body>태그는 </head>태그 다음줄에 입력합니다. '<body>'태그를 입력한 후 Enter를 누르면 그안에 내용을 입력할 수 있는 빈줄이 생깁니다. 이제 <body>태그 다음줄에 <h1>태그를 추가해 보겠습니다. 이전과 마찬가지로 </h1>코드가 자동으로 생기는걸 확인할 수 있습니다.
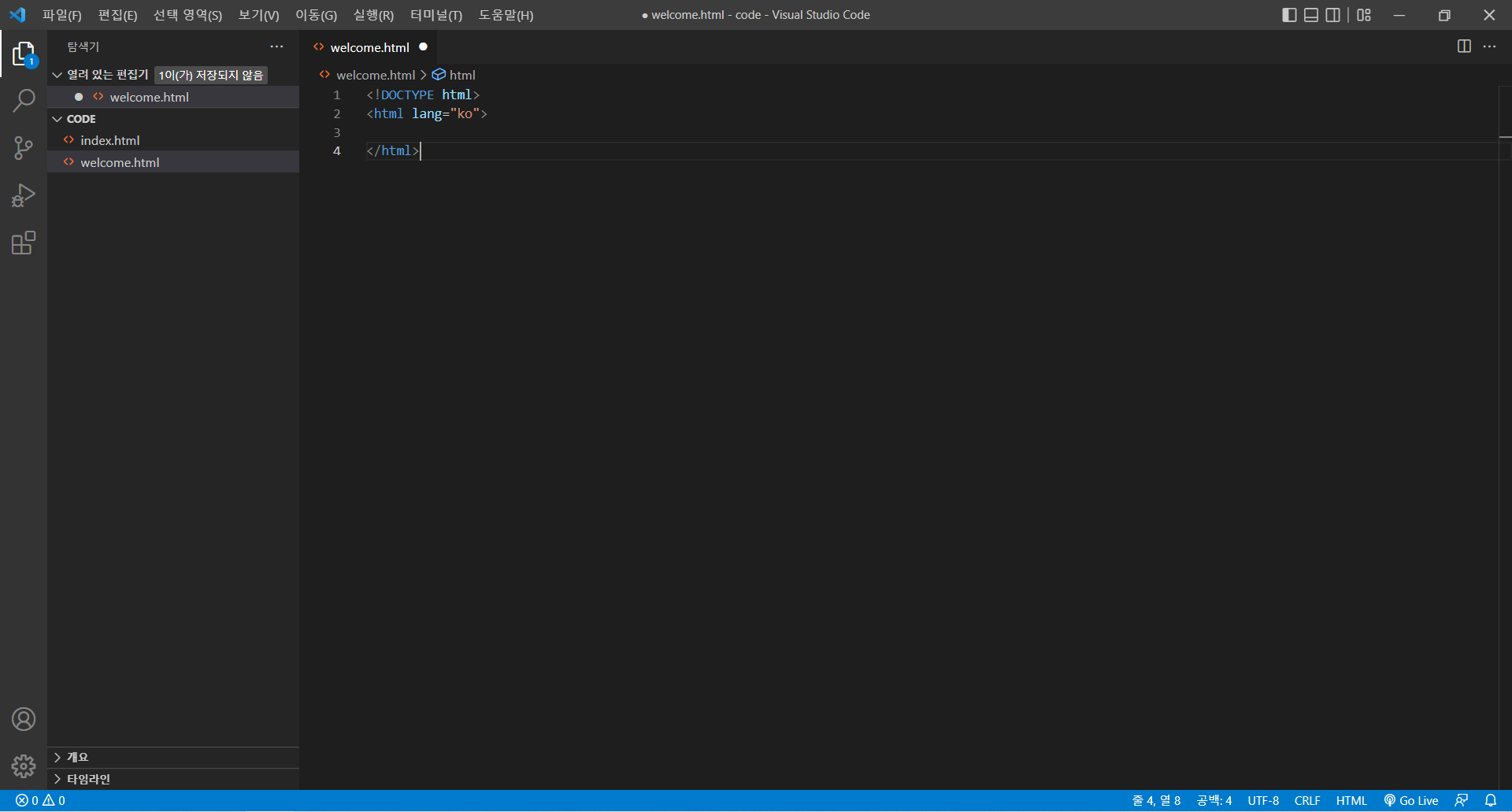
10. <h1>태그의 내용 입력하고 저장하기
아래의 그림처럼 <h1>과</h1>태그 사이에 '웹 문서 만들기'를 입력합니다. 이때 편집 창 파일 이름 옆에 ●표시가 나타납니다. 소스 파일을 저장하지 않았다는 뜻입니다. ctrl + s 를 눌러주면 저장이 됩니다. 그러면 ●표시가 사라지게 됩니다.

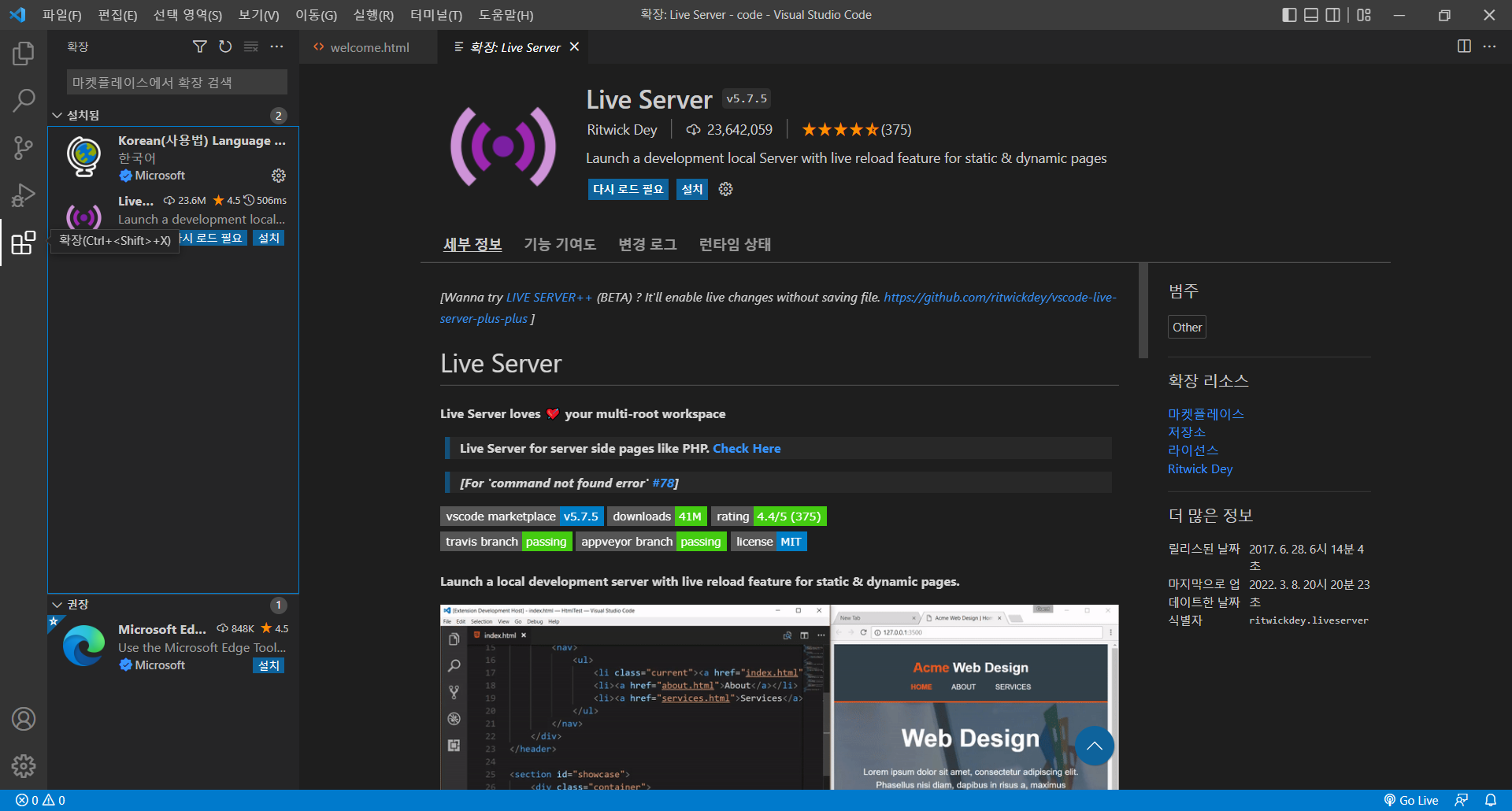
11. 라이브 서버 설치하기
아래 사진과 같이 비주얼 스튜디오 코드의 왼쪽 사이드 바에서 확장 아이콘(5번째 아이콘)을 클릭합니다. 그러면 오른쪽에 확장 기능목록이 나타납니다. 화면 왼쪽 위의 검색창에 'Live Server라고 입력해 이름이 Live Server인 확장 기능을 찾아봅니다. Live Server를 선택하면 오른쪽 화면에서 해당 확장기능 설명이 나옵니다. [설치]를 누르면 라이브 서버가 자동으로 설치되고 바로 확장가능 기능을 사용할 수 있습니다. 이제 확장기능을 설명하는 탭을 닫아주셔도 됩니다.

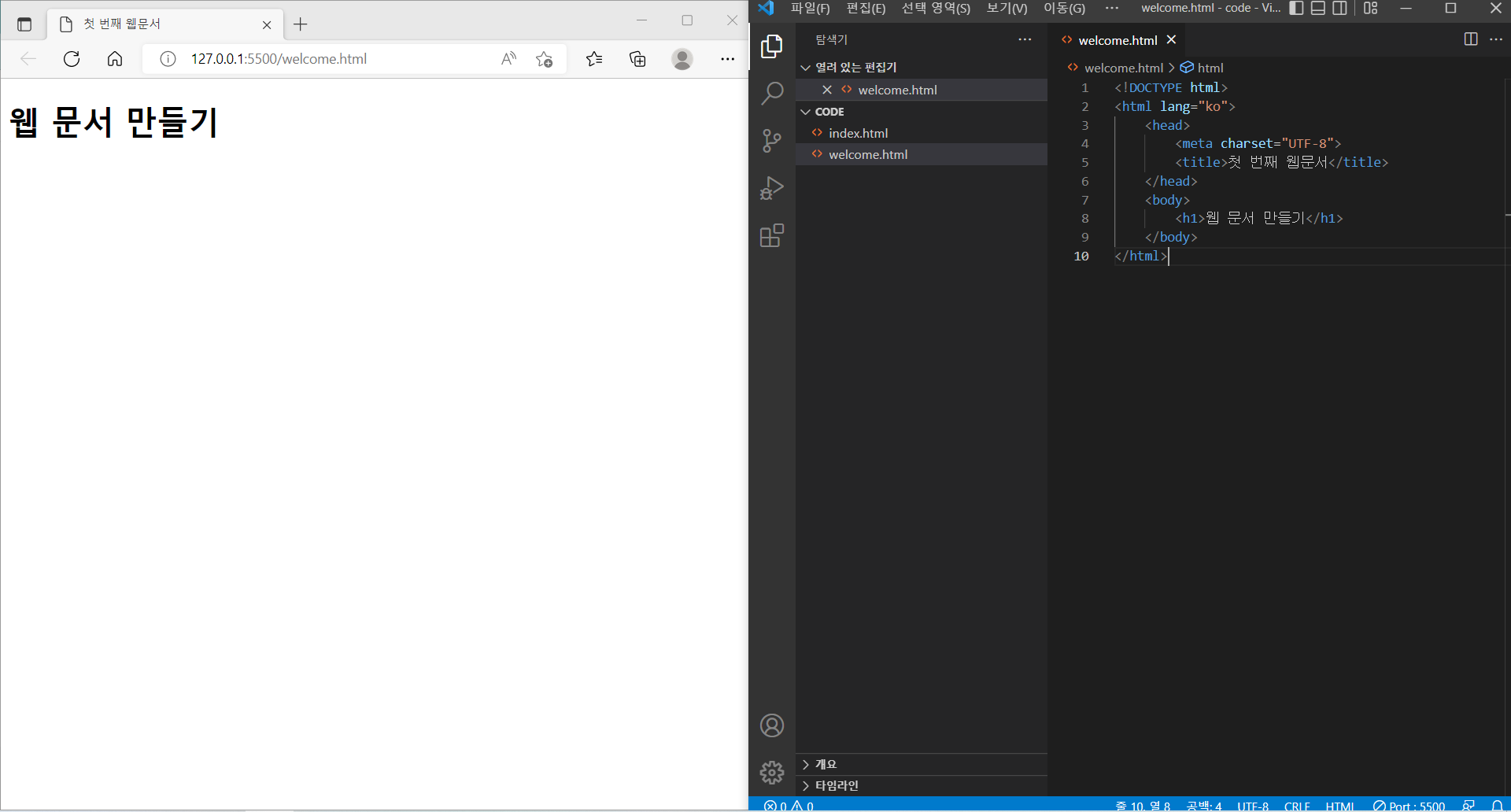
12. 편집 창에서 라이브 서버 실행하기
다시 왼쪽 사이드바에서 탐색기 아이콘(첫번째 아이콘)을 클릭하면 확장기능에서 편집 창 화면으로 이동합니다. 아래의 사진 처럼 welcome.html 문서의 빈 공간에서 마우스 오른쪽 버튼을 누르고 [Open with Live Server]를 선택합니다.

13. 기존에 작성한 소스 코드 삭제하기
이전까지 진행했던 코드 및 소스를 전부 삭제합니다.
14. HTML의 기본 구조를 자동으로 입력하기
아래의 사진과 같이 첫번째 줄에 '!'를 입력한 후 tab 또는 Enter를 눌러보세요.
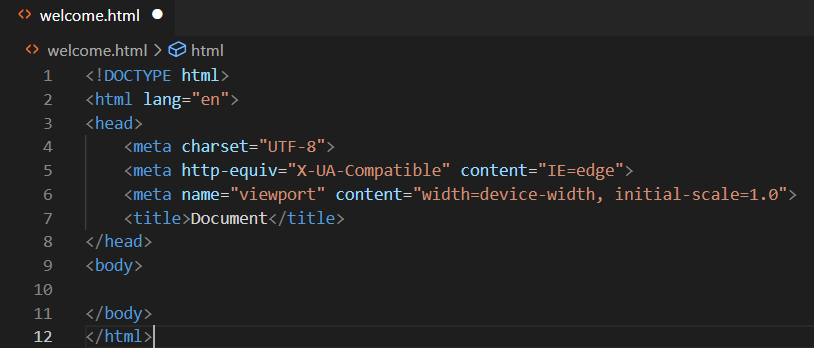
15. 자동 입력된 소스코드 확인하기
아래와 같은 코드가 자동으로 생성되었습니다. 매우 편리한 기능입니다.

16. 일부 코드 정리 후 마무리하기
2행의 lang="en"을 lang="ko" 로 바꾸고 <title>과</title>태그 사이에 문서 제목을 입력하면 HTML의 기본 구조가 완성됩니다. 그리고 <body>와</body>태그 사이에 브라우제 보여줄 내용을 입력하면 웹 문서를 쉽게 완성할 수 있습니다.
오늘은 여기까지 하도록 하겠습니다. 다음시간에 만나요~
'일상정리' 카테고리의 다른 글
| 서대문도서관 도서 반납 연장 하는 방법 (0) | 2022.07.31 |
|---|---|
| [울산맛집]섬뜰 (전복밥 맛집) (0) | 2022.07.25 |
| [코딩초보2]HTML 기본 문서 만들기 (0) | 2022.07.20 |
| [코딩초보1]웹 개발 환경 설정하기 (visualstudiocode) (0) | 2022.07.20 |
| 섬유기사 취득방법 (2014년 필기시험문제 포함) (0) | 2022.07.20 |